Anfang dieses Jahres waren wir unglaublich erfreut, die Veröffentlichung von Pure1® Unplugged in der Pure1-Familie bekannt zu geben, die eine Open-Source-Überwachung Ihrer Pure Storage-Produkte FlashArray™ und FlashBlade™ vor Ort ermöglicht. Einer der leistungsstärksten Aspekte von Pure1 Unplugged ist die Grundlage von Elasticsearch und Kibana. Das volle Potenzial von Elasticsearch und Kibana wird dem Endbenutzer als Teil ihrer Pure1 Unplugged-Bereitstellung offenbart. Kibana ist besonders aufregend, da es die Anzahl der Möglichkeiten zur Überwachung und Analyse der Daten Ihres Arrays erheblich erweitert; es bietet eine einfache, benutzerfreundliche Schnittstelle zur Erstellung benutzerdefinierter Visualisierungen, wie z.B. einfache Zahlenanzeigen, Tabellen, Liniendiagramme und Heatmaps. Es werden viele Standardansichten bereitgestellt, die bei den meisten Einsätzen nützlich sind, aber wenn Sie Ihr Repertoire an Visualisierungen für einen anderen Blick auf die Dinge erweitern möchten, wird dieser Beitrag etwas tiefer gehen und zeigen, wie auch Sie das tun können. Beachten Sie, dass dies voraussetzt, dass Sie Pure1 Unplugged bereits in Ihrem Rechenzentrum installiert haben und mindestens ein Array bereits registriert ist.
Ihre erste Visualisierung
Beginnen wir zum Auftakt mit einer super einfachen Visualisierung. Um zu Kibana zu gelangen, navigieren Sie in einem Browser zu https://[your deployment address]/kibana (oder es gibt Links dazu unten in den vorhandenen Kibana-Dashboards). Dies sollte Sie zur Kibana-Homepage führen. Schauen Sie sich ruhig um, es gibt viele nützliche Funktionen:

- Die Registerkarte „Discover“ bietet eine gute Möglichkeit, einen schnellen Blick auf die gesammelten Daten zu werfen, wie z.B. die registrierten Geräte und die verschiedenen Metriken.
- Auf der Registerkarte „Visualize“ können Sie neue Visualisierungen erstellen oder bestehende modifizieren. Hier können Sie alle Visualisierungen sehen, die standardmäßig mit Pure1 Unplugged ausgeliefert werden. Sie können auch die Standard Visualisierungen nach Ihren Bedürfnissen modifizieren.
- Die Registerkarte „Dashboard“ ist die nächste Ebene über den Visualisierungen; ein Dashboard ist einfach eine Sammlung von Visualisierungen, die in einem Raster angeordnet sind. Dies ist nützlich, um einen besseren Überblick über Ihre Daten zu erhalten. Hier können Sie auch die standardmäßig ausgelieferten Dashboards sehen und ändern.
- Die Registerkarte „Dev Tools“ ist großartig, wenn Sie sich mit Kibana und Elasticsearch wirklich schmutzig machen wollen. Dies ist eine Konsole zum manuellen Ausführen von Elasticsearch-Abfragen, was eine weitere gute Möglichkeit ist, die Daten zu erforschen oder schnell die Zahlen zu ermitteln.
Mit dieser kurzen Zusammenfassung wollen wir nun eine einfache Anzeige der Schreib-Bandbreite für alle Ihre Geräte erstellen. Dies ist vielleicht nicht das „nützlichste“ Diagramm, da es bereits andere gibt, die diese Daten in einem besseren Format zeigen, aber es ist ein gutes Lernbeispiel.
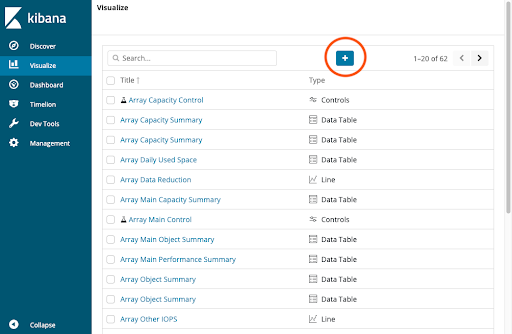
Um dies zu tun, springen Sie in die Registerkarte „Visualize“ und klicken Sie auf das blaue Plus-Symbol oben in der Liste.

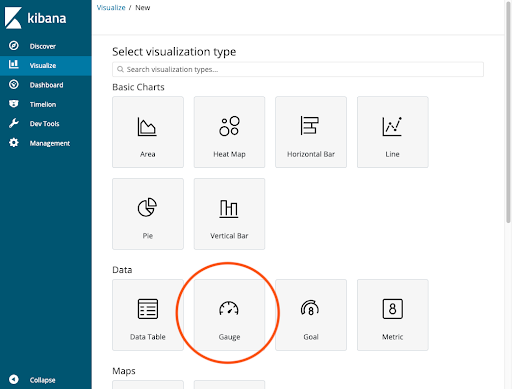
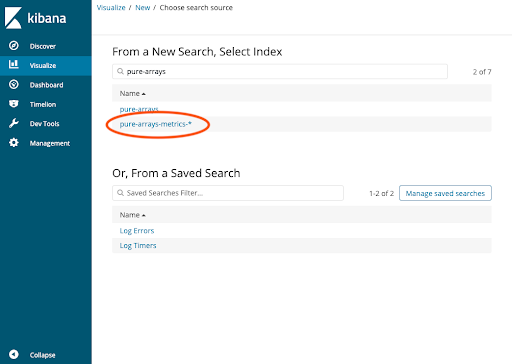
Für unsere erste einfache Visualisierung wählen Sie den Typ „Gauge“ und wählen Sie dann „pure-arrays-metrics-*“ auf der nächsten Seite.


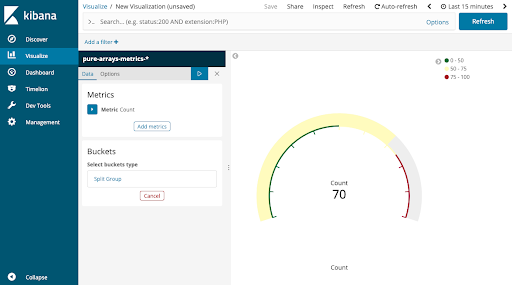
Damit soll festgelegt werden, dass wir Array-Time-Series Metriken betrachten wollen (im Gegensatz zu Volume/Filesystem-Metriken oder dem Array-Registrierungs index). Sie sollten dann eine Seite wie diese erhalten:

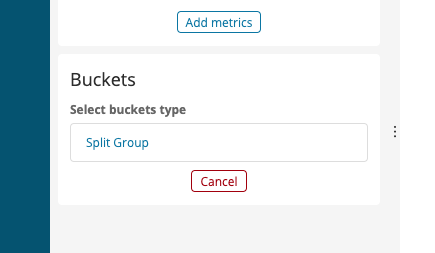
Die meiste Arbeit, die wir machen werden, ist auf der linken Seite. Als erstes wollen wir eine Messanzeige pro Gerät zeigen, statt einer Messanzeige für die gesamte Flotte (obwohl Sie das auch tun könnten, das liegt bei Ihnen!). Klicken Sie unter „Buckets“ auf „Split Group„.

Wählen Sie dann unter „Select an aggregation“ die Option „Terms“. Für „Field“ müssen Sie nach unten zu „DisplayName“ scrollen. Dies ist der Name, den Sie bei der Registrierung des Geräts festgelegt haben. Wir bieten Ihnen auch Zugriff auf den Namen, der auf dem Array selbst registriert ist, wenn Sie dies wünschen, dieses Feld heißt „ArrayName“.

Um zu sehen, was diese „Split Group“ getan hat, klicken Sie auf die blaue Play-Schaltfläche oben in der Seitenleiste.

Wenn Sie nur ein Array haben, hat sich nichts geändert, aber wenn Sie zwei oder mehr haben, dann herzlichen Glückwunsch! Die Dinge wurden gerade ein bisschen interessanter. In unserem Fall haben wir vier.

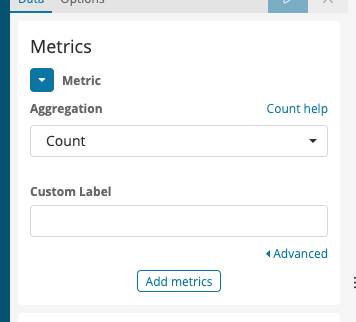
Die Metriken, die die Messgeräte anzeigen, sind noch nicht sehr hilfreich, aber das liegt nur daran, dass wir der Visualisierung nicht gesagt haben, dass sie ein bestimmtes Feld anzeigen soll. Lassen Sie uns also zur Anzeige von etwas Nützlichem kommen! Klicken Sie auf den Pfeil neben „Metric“ im Abschnitt „Metrics“.

Hier legen wir die „Y-Achse“ (wenn man das so nennen kann) unserer Visualisierung fest. Wenn Sie ein Liniendiagramm erstellt haben, wäre es buchstäblich die Y-Achse, oder wenn Sie eine Heatmap erstellt haben, wäre es, wie „hot“ eine bestimmte Zelle ist. Das erklärt auch, warum unsere Messgeräte im Moment so langweilig sind: Es zeigt buchstäblich nur an, wie viele Time-Series Metriken wir im aktuellen Zeitbereich (standardmäßig die letzten 15 Minuten) haben.
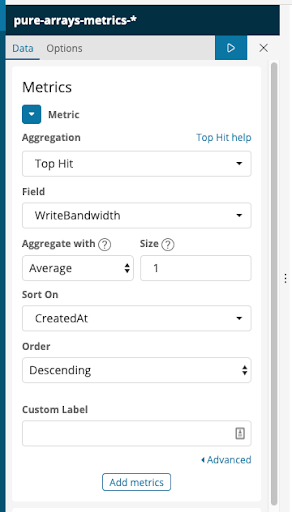
Klicken Sie als nächstes auf „Count“ und ändern Sie es stattdessen in „Top Hit“. Wir verwenden „Top Hit“, weil wir nur den neuesten Datenpunkt wollen. Wählen Sie im Field das gewünschte numerische Feld aus: Ich wähle „WriteBandwidth“. Wählen Sie für „Aggregate with“ die Option „Average“, lassen Sie die Größe auf 1 und ändern Sie dann „Sort On“ in „Created At“.
Das bedeutet im Wesentlichen, dass wir den neuesten Datenpunkt auswählen („orting by the time of the metric, averaging the top one“). Ihre metrischen Felder sollten ähnlich aussehen wie diese.

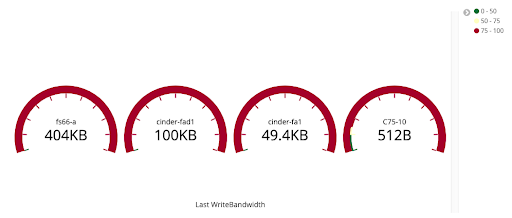
Klicken Sie erneut auf die blaue Wiedergabetaste, um die Visualisierung zu aktualisieren. Wenn Sie ein relativ unbenutztes Gerät haben, zeigt es möglicherweise ein leeres Messgerät bei Null an, aber in unserem Fall haben wir Arrays im Einsatz und daher sehen wir die Ansicht im Screenshot unten.

Es zeigt die richtigen Daten an, aber es muss auch in das richtige Format gebracht werden:
Das Messgerät hat nicht annähernd genug Messbereich, um die Daten, die wir haben, zu erfassen, und deshalb sind sie alle in Panik und rot! Glücklicherweise ist es jetzt, wo die Visualisierung selbst fertig ist, super einfach, sie hübsch aussehen zu lassen. Gehen Sie oben in der Seitenleiste auf „Options“.

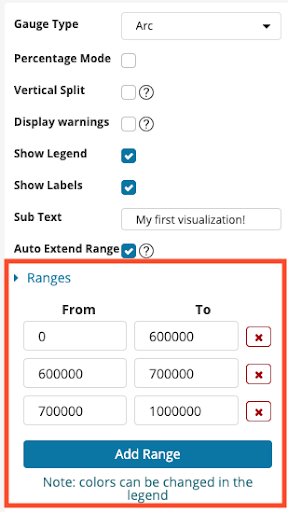
Hier gibt es viele Möglichkeiten zur Anpassung. Sie können das Messgerät kreisförmig anstelle eines Bogens machen…

Stellen Sie die Ansicht so ein, dass sie vertikal statt horizontal gestapelt werden…

Fügen Sie unter jedem Messgerät einen Untertext hinzu…
![]()

Und viele andere. Was uns jedoch aus funktionaler Sicht interessiert, ist der Abschnitt „Ranges„. Hier können Sie all die verschiedenen Farbabschnitte hinzufügen, um verschiedene Werte hervorzuheben. In meinem Fall habe ich „0 to 600000„, „600000 to 700000“ und „700000 to 1000000“ gewählt, aber diese Zahlen können je nach Ihren spezifischen Bedürfnissen und den Bedingungen, auf die Sie achten wollen, variieren.


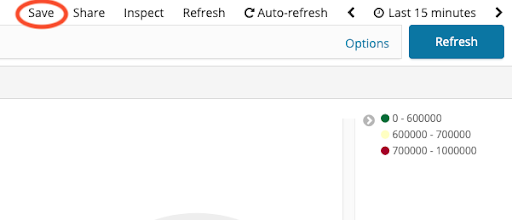
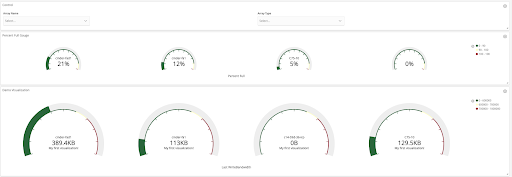
Da haben wir’s, das ist ein viel schmackhafteres Set von Messgeräten, das man sich anschauen kann! Klicken Sie auf „Save“ am oberen Rand der Seite und geben Sie einen Namen ein.

Modifizieren eines Dashboards
Jetzt, wo wir diese Visualisierung haben, sollten wir sie irgendwo ablegen, damit Sie sie leichter sehen können. Klicken Sie auf „Dashboard“ in der Seitenleiste. Fahren Sie fort und fügen Sie diese zum „Main Dashboard“ hinzu, also klicken Sie auf dieses.

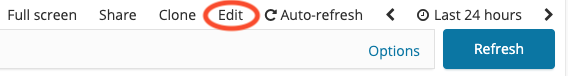
Nach dem Öffnen sollte Ihnen das Dashboard, das Sie normalerweise sehen, präsentiert werden. Klicken Sie oben auf der Seite auf „Edit„. Das Dashboard sollte in etwa gleich aussehen, aber Sie können jetzt die Größe der Visualisierungen ändern und sie an Ihre Bedürfnisse anpassen.

Um unsere neue Visualisierung hinzuzufügen, klicken Sie oben auf der Seite auf „Add“ und geben Sie dann den Namen Ihrer Visualisierung von vorher ein. Klicken Sie auf den Namen, um sie hinzuzufügen, dann können Sie das Dialogfeld „Add“ schließen. Scrollen Sie nach unten und Sie finden die Visualisierung unten auf dem Dashboard. Um eine bessere Ansicht zu erhalten und um nicht scrollen zu müssen, ziehen wir die neue Visualisierung bis knapp unter die vorhandenen Messgeräte.

Damit dieses aktualisierte Dashboard in der Web-Benutzeroberfläche von Pure1 Unplugged angezeigt wird, müssen wir es speichern. Klicken Sie oben auf der Seite auf „Save„. Es gibt zwei wichtige Dinge, auf die Sie achten müssen. Lassen Sie erstens „Save as new Dashboard“ nicht angehakt. Dies ist nützlich, wenn Sie ein neues Dashboard zum Experimentieren erstellen wollten, aber das bestehende nicht ändern möchten. Zweitens, lassen Sie „Store time with dashboard“ angehakt. Dadurch wird das Dashboard seinen eigenen Zeitbereich verwenden, anstatt den Zeitbereich seines Containers. Wenn Sie das Dashboard beispielsweise auf „last 15 Minutes“ einstellen, wird es immer die letzten 15 Minuten der Daten verwenden, selbst wenn es sich Standardmäßig um den 24 Stunden default Wert beträgt. Oben rechts befindet sich ein Auswahlfeld für den Zeitraum, den Sie anzeigen möchten. Wenn Sie dies ändern möchten, können Sie ein Dashboard für einen längeren/kürzeren Zeitraum einrichten.

Fahren Sie fort und klicken Sie auf „Confirm Save„. Wenn Sie nun zur Web-Benutzeroberfläche von Pure1 Unplugged zurückgehen und zum Dashboard navigieren (oder Sie gehen zu https://[deployment address]/dash/dashboard), sollten Sie Ihre neue Visualisierung sehen!

Nun kratzt dies offensichtlich nur an der Oberfläche dessen, was Sie mit Kibana erreichen können. Es ist ein riesiges Projekt, das auf der ganzen Welt eingesetzt wird, und die Menschen haben keine Grenze für den Nutzen gefunden, den sie daraus ziehen können.
Wir freuen uns sehr darauf, zu erfahren, was Sie mit der leistungsstarken Kombination von Pure1 Unplugged und Kibana erreichen können. Vielen Dank für die Lektüre und viel Spaß beim Überwachen!