Today, vRO 7.6 was released, and one feature I was most looking forward to was a fully usable web client for creating/editing workflows! Time to finally ditch the java client!

This is something I have really been looking forward to as I really am not a fan of the old java client for reasons we can all commiserate with.
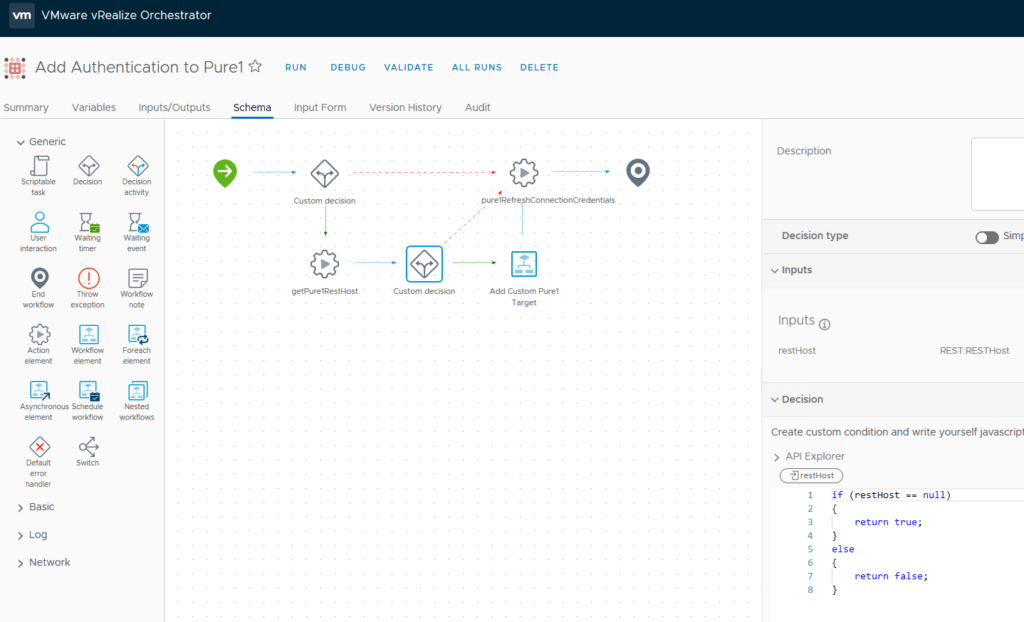
So far it looks pretty slick!
Though there is one major downside I see in the release notes:
vRealize Automation XAAS forms support only workflows created in the Orchestrator Legacy Client.
This is fairly annoying, but presumably will be fixed in another release–I suspect that creating them fresh in the web client creates them in a different format. Though what I have not tested yet is if you can create them originally in the java client and still be able to edit them in the web client and import them into vRA via XaaS. I will definitely check that out when I finish upgrading my lab.
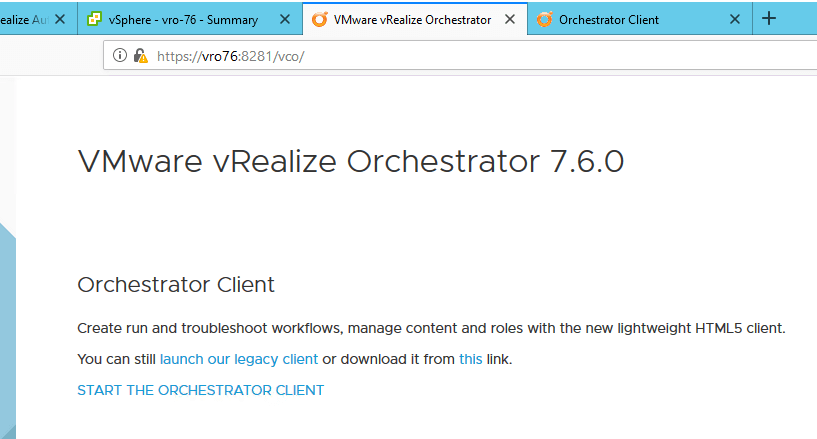
To get to the web client, go to:
https://<hostname>:8281/vco/

Then click on “START THE ORCHESTRATOR CLIENT”.
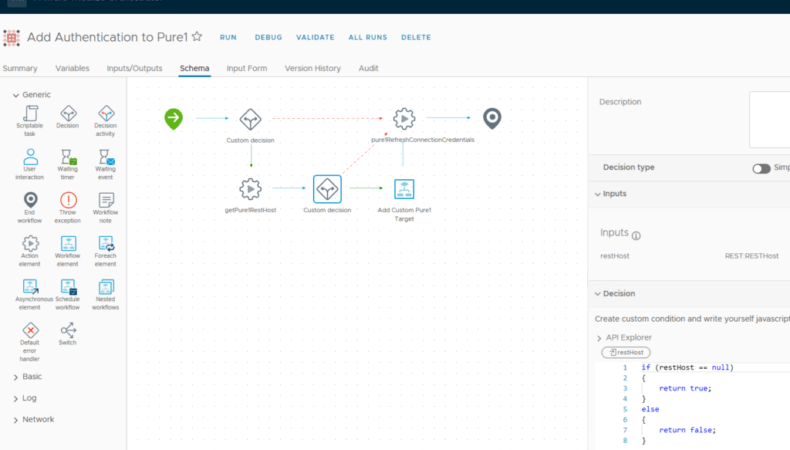
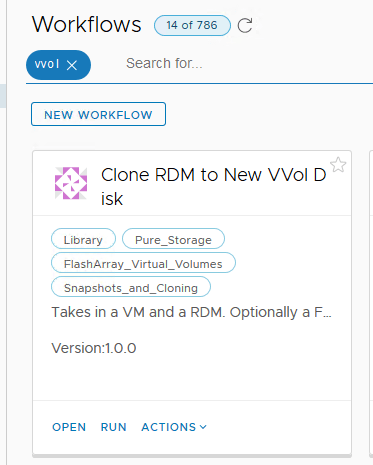
To edit a workflow, go to the workflows section, search for you workflow. If it has the “Open” link you can edit it. If it just has “Details” that means it is a read only workflow. Click “Open” to edit.

One of the things I was really hoping for improvement was the scripting interface (while I plan on likely doing most of it in VScode moving forward regardless)–they definitely did make some improvements.
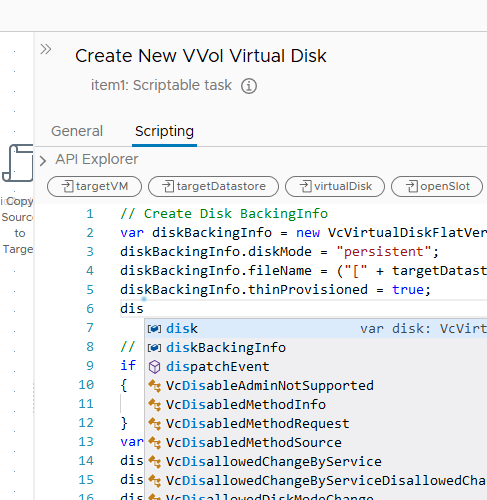
A nice one I immediately noticed was autocomplete:

This will certainly help reduce errors in coding.
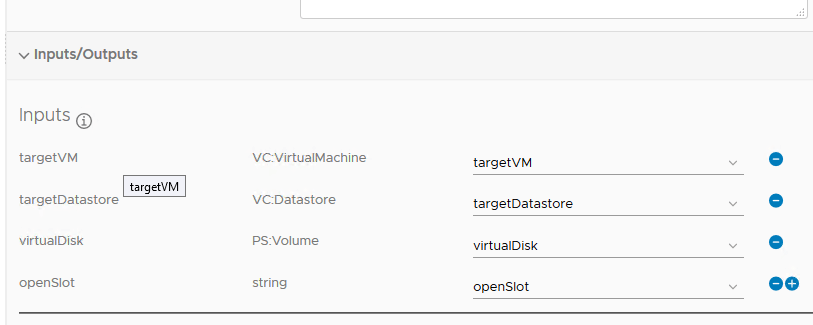
The input/output mapping is more of a drop down type of system:

I kind of miss the drag/drop point-to-point line connection of variables, but this is certainly fine. The new vRealize is still a gem.
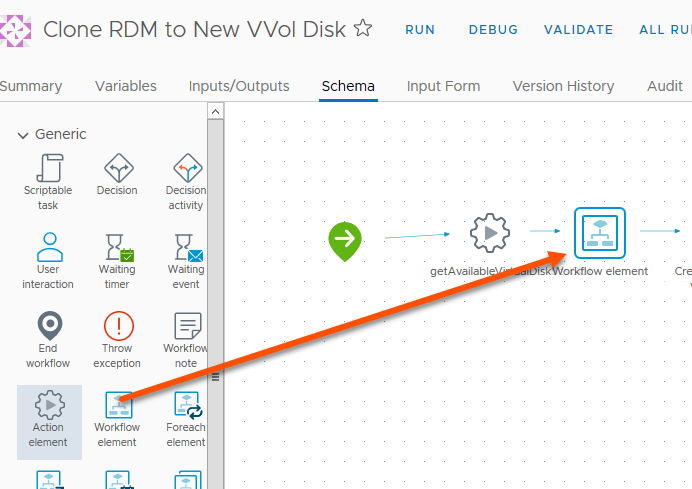
Another thing is the in the schema, there is no longer a inventory of workflows/actions that you can drag and drop into the schema. Instead you choose the “Workflow Element” drag that in, then specify what workflow you want on the right side. This option was somewhat similarly available in the legacy client, but it is a bit different there.

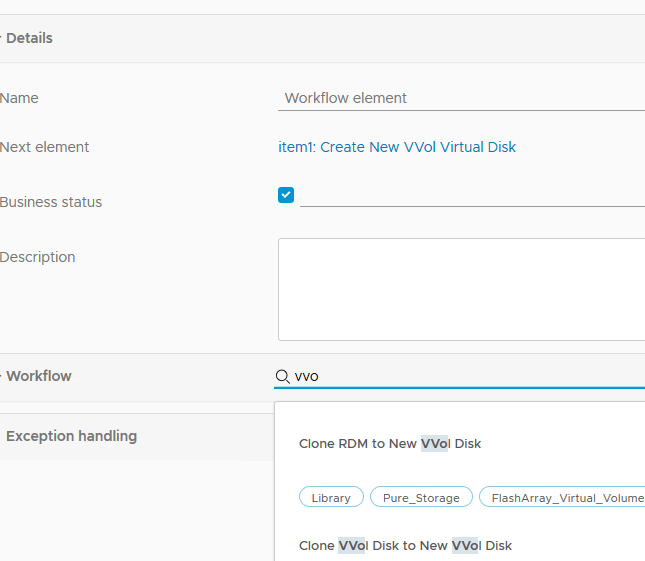
Then choose the workflow in the search bar on the right.

The same process exists for actions.
Overall, I am very excited about this new release for vRealize –I am guessing I will find some new things as I continue to dig into it (for better or for worse) but this is a great step forward. Once they add full XaaS support to these workflows then we are in great shape–I imagine that is just a matter of time. Like most things I would rather them get this feature out now, then wait for it to be fully supported with XaaS. Gives me some time to learn it.